Hướng dẫn lập trình javascript cơ bản
Vòng lặp for trong JavaScript
Vòng lặp 'for' là mẫu vòng lặp gọn nhất. Nó bao gồm 3 phần quan trọng:
-
Phần khởi tạo vòng lặp – initialization, nơi chúng ta khởi tạo phép tính tới một giá trị bắt đầu. Lệnh khởi tạo được thực thi trước khi vòng lặp bắt đầu.
-
Phần kiểm tra lệnh – test statement mà sẽ kiểm tra nếu một điều kiện đã cho là true hoặc không. Nếu điều kiện là true, thì khi đó code đã cho bên trong vòng lặp sẽ được thực thi, nếu không thì điều khiển sẽ thoát ra khỏi vòng lặp.
-
Phần lệnh lặp lại – iteration statement, nơi bạn có thể tăng hoặc giảm phép tính của bạn.
Bạn có thể đặt cả 3 phần trong một dòng đơn phân biệt nhau bởi dấu chấm phảy.
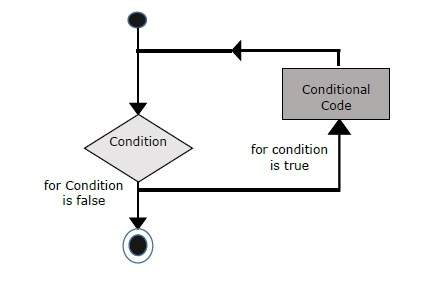
Sơ đồ thực hiện
Sơ đồ thực hiện của một vòng lặp for trong JavaScript sẽ là:

Cú pháp
Cú pháp cho vòng lặp for trong JavaScript như sau:
for (initialization; test condition; iteration statement){
Statement(s) to be executed if test condition is true
}
Ví dụ
Bạn thử ví dụ sau để học cách vòng lặp for làm việc trong JavaScript.
<html>
<body>
<script type="text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++){
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Kết quả
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped! Set the variable to different value and then try...