CSS cơ bản
| Bài 1. Tìm hiểu về css |
| Bài 2. Các CSS cơ bản |
| Bài 3. Chia khung website |
| Bài 4. Css thông dụng |
| Bài 5: Thực hành - Làm menu ngang |
| Cài đặt Visual Studio, tạo solution và project C#, C# interactive |
Bài 4. Css thông dụng
1. CSS Borders
Thuộc tính đường viền CSS cho phép bạn chỉ định kiểu, chiều rộng và màu sắc của đường viền của một phần tử.
Tôi có biên giới ở tất cả các bên.
Tôi có một đường viền dưới cùng màu đỏ.
Tôi có đường viền tròn.
CSS Border-style: Xác định loại đường viền
dotted- Xác định một đường viền chấmdashed- Xác định đường viền đứt nétsolid- Xác định một đường viền vững chắcdouble- Xác định đường viền képgroove- Xác định đường viền có rãnh 3D. Hiệu ứng phụ thuộc vào giá trị màu viềnridge- Xác định đường viền 3D. Hiệu ứng phụ thuộc vào giá trị màu viềninset- Xác định đường viền in 3D. Hiệu ứng phụ thuộc vào giá trị màu viềnoutset- Xác định đường viền ban đầu 3D. Hiệu ứng phụ thuộc vào giá trị màu viềnnone- Xác định không có đường viềnhidden- Xác định một đường viền ẩn
CSS Border Width: Xác định độ dày của đường viền
- px: Theo kích thước
- medium: Bình thường
- thick: Mảnh
CSS Border-Color: Màu sắc của đường viền
CSS Border-Radius: Bo tròn góc cho đường viên
- px: Độ cong theo pixel
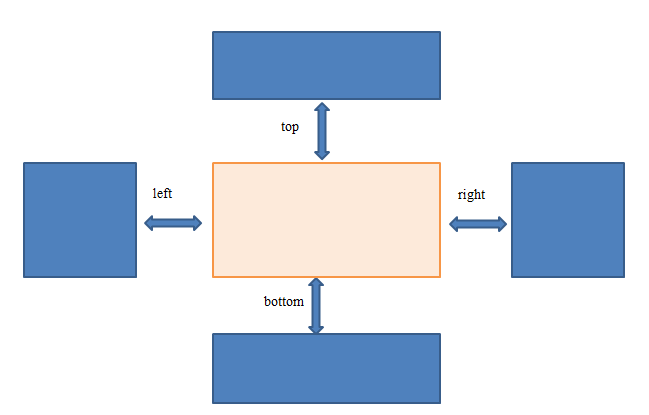
2. CSS Margins
Dùng để tách biệt phần tử đó với các phần tử bên cạnh hoặc đường viền của phần tử chứa nó
- Loại 1: margin với các phần từ bên cạnh
- Loại 2: margin với viền của đối tượng chứa
margin-top: Lề trênmargin-right: Lề phảimargin-bottom: Lề dướimargin-left: Lề trái
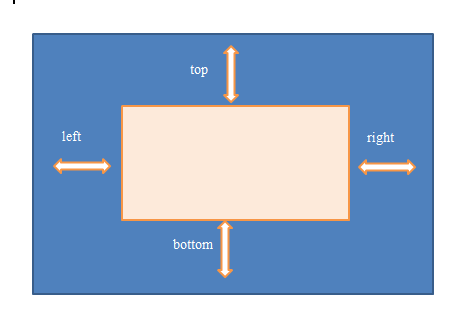
3. CSS Padding
Thuộc tính padding cho phép bạn xác định khoảng không gian giữa nội dung hiển thị của một phần tử với đường viền của nó.
-
Thuộc tính padding-bottom xác định phần padding bên dưới của một phần tử.
-
Thuộc tính padding-top xác định phần padding bên trên của một phần tử.
-
Thuộc tính padding-left xác định phần padding bên trái của một phần tử.
-
Thuộc tính padding-right xác định phần padding bên phải của một phần tử.
4. CSS Layout - The display Property
Display: quy định cách một phần tử được hiển thị.
Mọi phần tử HTML đều có giá trị hiển thị mặc định tùy thuộc vào loại phần tử đó. Giá trị hiển thị mặc định cho hầu hết các phần tử là blockhoặc inline.
Phần tử cấp khối (Block-level Elements)
Một phần tử cấp khối luôn bắt đầu trên một dòng mới và chiếm toàn bộ chiều rộng có sẵn (trải dài sang trái và phải hết mức có thể).
- <div>
- <h1> - <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
Phần tử nội tuyến - Inline Elements:
- <div>
- <h1> - <h6>
- <p>
- <form>
- <header>
- <footer>
- <section>
Các giá trị cơ bản:
- Block: Hiển thị dạng khối
- None: Không hiển thị
- Inline: Trên 1 dòng
- Inline-block: Các khối trên 1 dòng
- grid: Hiển thị dạng lưới
- display: grid;
- grid-template-columns: auto auto auto auto; //Quy định số cột
-
CSS Flex Container: Vùn chứa linh hoạt
- giúp dễ dàng thiết kế cấu trúc bố cục đáp ứng linh hoạt
- display: flex;
flex-wrap: wrap; - flex-direction: column; (row)
5. CSS Layout - The position Property
Các position quy định cụ thể sở hữu các loại phương pháp định vị sử dụng cho một phần tử (tĩnh, tương đối, cố định, tuyệt đối hay dính).
Có năm giá trị vị trí khác nhau:
staticrelativefixedabsolutesticky
position: static;
- Các phần tử HTML được định vị tĩnh theo mặc định.
- Các phần tử được định vị tĩnh không bị ảnh hưởng bởi các thuộc tính trên cùng, dưới cùng, trái và phải.
position: relative;
- Một phần tử với
position: relative;được định vị so với vị trí bình thường của nó. - Đặt các thuộc tính trên cùng, bên phải, bên dưới và bên trái của một phần tử có vị trí tương đối sẽ khiến nó bị điều chỉnh khỏi vị trí bình thường của nó. Các nội dung khác sẽ không được điều chỉnh để phù hợp với bất kỳ khoảng trống nào do phần tử để lại.
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
position: fixed;
- Phần tử với
position: fixed;được định vị so với chế độ xem, có nghĩa là phần tử đó luôn ở cùng một vị trí ngay cả khi trang được cuộn. Các thuộc tính trên cùng, bên phải, bên dưới và bên trái được sử dụng để định vị phần tử. - Một phần tử cố định không để lại khoảng trống trên trang mà nó thường được đặt.
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
position: absolute;
- Một phần tử với
position: absolute;được định vị tương đối với tổ tiên được định vị gần nhất (thay vì được định vị so với chế độ xem, như cố định). - Tuy nhiên; nếu một phần tử được định vị tuyệt đối không có tổ tiên được định vị, nó sẽ sử dụng phần thân tài liệu và di chuyển cùng với việc cuộn trang.
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
position: sticky;
- Một phần tử với
position: sticky;được định vị dựa trên vị trí cuộn của người dùng. - Một phần tử cố định chuyển đổi giữa
relativevàfixed, tùy thuộc vào vị trí cuộn. Nó được định vị tương đối cho đến khi một vị trí bù nhất định được đáp ứng trong khung nhìn - sau đó nó "dính" vào vị trí (như vị trí: fixed).
div.sticky {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
background-color: green;
border: 2px solid #4CAF50;
}