CSS cơ bản
| Bài 1. Tìm hiểu về css |
| Bài 2. Các CSS cơ bản |
| Bài 3. Chia khung website |
| Bài 4. Css thông dụng |
| Bài 5: Thực hành - Làm menu ngang |
| Cài đặt Visual Studio, tạo solution và project C#, C# interactive |
Bài 3. Chia khung website
1. Các thẻ dùng để chia khung
- Thẻ DIV : Dùng để làm vùng chứa các nội dung
2. CSS cần thiết
- Width: chiều rộng , thường lấy đơn vị theo %
- Height: Chiều cao của khung
- Float: Thuộc tính cho phép khung được dàn sang bên trái hoặc bên phải. Các khung sẽ được dàn sao cho lấp đầy khung chứa nó (hay màn hình)
- Lefp: Trôi sang trái
- Right: Trôi sang phải
- Background: Màu nền của khung
- Text-align: Căn lề nội dung trong khung
- Left: Căn trái (Mặc định)
- Center: Căn giữa
- Right: Căn phải
3. Chia khung theo % kích thước
Chia khung theo % kích thước là mỗi một ô sẽ được đặt kích thước theo % ô chứa nó.
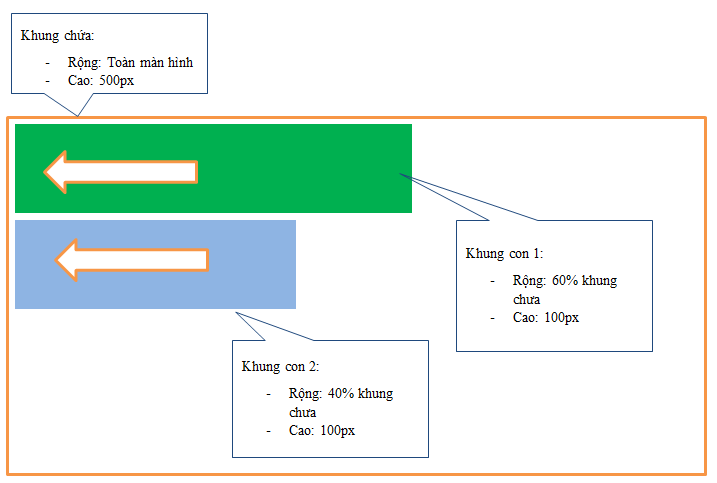
VD: Theo mặc định không có float
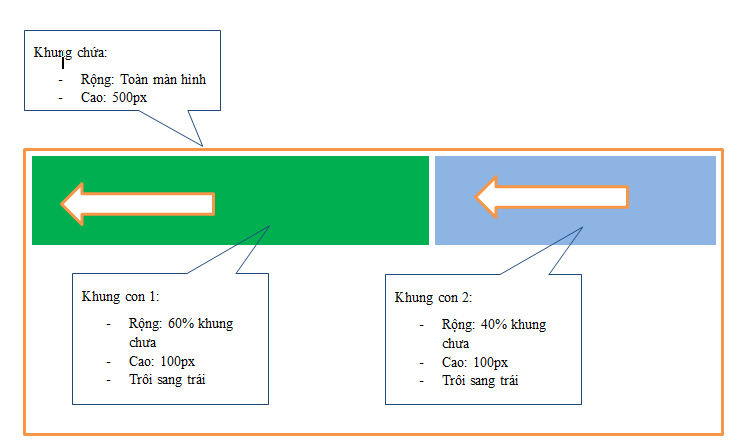
Sau khi đặt float: left cho cả 2